e-Commerce Upper Funnel Redesign
Redesign T-Mobile’s upper funnel flow pages for easier device purchase.
Company
T-Mobile
UX METHODS
Competitive Analysis,
Product design,
User research studies,
Prototype interactions,
A/B testing
Stakeholders
Product Development teams
(Product verticals: Product Catalog, Promotions team, Number Port-in, Trade-in)
Digital Business Strategy team
MY ROLE
UX Lead, Content Strategist
problem
The legacy Product purchase experience faced significant abandonment issues. Customers found it difficult to navigate between different device catalog pages and could not see the trade-in value for their old device within the purchase flow.
Business Goals
Increase confidence in adding or upgrading a line
Improve ease of porting-in a number and trading in a device
Improve pricing transparency and applying promotions
Increase clarity of items (devices/accessories/plans) to cart
my UX goals
Reduce cognitive overload by better organizing the flow of information on Product Landing Page (PLP) tiles
Showcasing and highlighting number port-in and trade-in options on Product Details Page (PDP)
Providing a more guided experience on next steps in the upper funnel
Upper Funnel Flow
We found that users found it difficult to add a new line to their account or upgrading their current device on T-Mobile’s digital platform. There were many transactions and steps to be completed in order to checkout. So I created a guided process and reduced the number of steps required to successfully pass through the upper funnel (as illustrated below).
We used the Product Details Page (PDP) as a hub to host all decisions related to a particular device. This helped the user choose memory, color, transfer number, see trade-in promotions and finally choose the payment option.
Product Landing Page (PLP)
problems with legacy Product Landing page
Although the legacy T-Mobile PLP has a solid, standard layout, customers could not find promotions related to each device, not see the full name of the device. The 5-star rating method was also taking up a lot of real estate inside the device card.
Phase 1 improvements
Phase 1 was an interim solution to strike a balance between UX goals and business and technical limitations.
Highlight a hero promotion available for a particular device on top of the device tile. Also added iconography for promotions which reflects throughout the purchase flow for easy findability.
Introduced strikethrough pricing to show accurate pricing after promos are applied
Updated device rating to a minimal design (star icon+rating number) to effectively use real estate inside device tile.
Phase 2 improvements
Phase 2 is the next iteration in PLP evolution. Here, we introduced a more modern product tile layout with an updated design system.
Simplified product tiles with atomic design approach for each component
Promo stacking capability which shows all the promotions associated with a device
Through user research, we found that customers wanted to see all promos and discounts available with a device instead of business-led hero promotion.
Improved content and labeling practices and highlighted the device image and name which is what users usually focus on while shopping.
Old legacy T-Mobile PLP
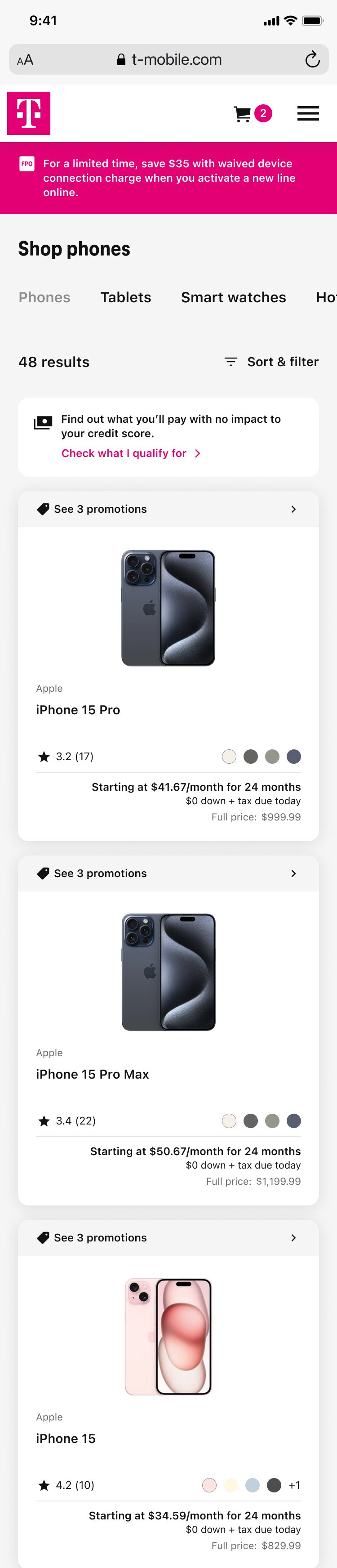
Redesigned PLP - Phase 1
Redesigned PLP - Phase 2
Product Details Page (PDP)
This is another key page in the purchase flow which houses all decisions related to the device (phone/tablet/wearable, etc.).
Defining PDP components - SKUs
Memory and Color swatch concepts
PDP Phase 1 vs Phase 2 - Mobile view
PDP Phase 2 - Desktop view
Number Transfer/Port-in
Another capability that we added onto the PDP was for a customer to successfully port-in their number.
Most users don’t understand the technical term ‘port-in’ so we updated the copy to be more user friendly which explains that users can transfer and continue using their phone number with T-Mobile or get a new one for their new line.
Device Trade-in
With legacy T-Mobile, customers could trade-in a device by entering their IMEI number on a standalone page to check the estimated value of that device. That’s it! There was no experience to add that value as a discount to your new line. So we introduced a net new experience to trade-in a device and apply its value to your cart while shopping.
phase 1
I added a 3-step approach for users to see how much their old device is worth.
Step 1: We found that many users did not know what was IMEI number was or how to find it. So we started with a simple drop-down questionnaire.
Step 2: We ask users the condition of their device with a checkbox list. This will help T-Mobile determine the value of that device.
Step 3.1: Users can successfully see an estimated trade-in value of their old/current device along with any promotions associated with that transaction.
Step 3.2: As a final step, in order to confirm that users want to apply the trade-in credits, we check the device’s IMEI number. Without that, the trade-in value cannot be confirmed in cart.
Edge cases: Sometimes, a device does not have any trade-in value but we wanted to encourage users to recycle it with T-Mobile.
phase 2
After gathering insights and data from the launch of Phase 1, we kept the 3-step approach but made significant improvements with Phase 2:
Give users option to find out their device’s trade-in value by answering a few questions about their device OR letting them enter their IMEI number directly so we can calculate the value faster and reduce the number of steps. This helps users gain independence in how their want to transact.
Simplified the device condition flow by merging all questions into a single Yes/No format.
Improved pricing transparency by showing users breakdown of how their trade-in value credits will be paid off and match the pricing shown in cart.
Performance
Increased clarity about multiple promotions: Customers were able to see all promotions available for a device with details on how to qualify for it. This contrasts with T-Mobile’s previous experience where we led with one her offer. This update created pricing transparency to what promos are applicable and customer can feel confident in their purchase decision making.
Less friction for customers who trade-in a device to avail a promotion: We optimized our trade-in experience to provide a more intuitive and straightforward trade-in experience.
“~30% increase in trade-in take rate within first quarter after launch.”
“Add a line orders increased by 7% within the first week of launch.”
Future enhancements:
Have experience consistency between web and new T-Mobile app
Add multi-line upgrade capability










![[M] PDP - Payment Offers expanded.png](https://images.squarespace-cdn.com/content/v1/5872a71dff7c50c708f67f01/1729199948356-L5WCLST4FGVK0I49TN4N/%5BM%5D+PDP+-+Payment+Offers+expanded.png)
![[M] PDP – Tablet.png](https://images.squarespace-cdn.com/content/v1/5872a71dff7c50c708f67f01/1729200185415-EQJ0P3YMBOEGBXNPEVAU/%5BM%5D+PDP+%E2%80%93+Tablet.png)




